Ultimamente sto utilizzando dei codici di tracciatura utenti, ossia quegli script per generare le mappe di calore.
Per farvi capire meglio un piccolo esempio :

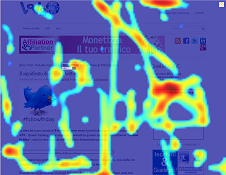
(Immagine : mappa di calore )
Questo servizio, per com’è l’abbonamento, ha delle limitazioni e fornisce la heatmap solo per la pagina che ha il maggior numero di visualizzazioni.
Da lì l’idea di escludere la pagina, e via via le altre pagine, che generano più visite in modo da avere sempre mappe di calore nuove di altrettante pagine.
Vi stuzzica la cosa ? 😀
Ok vediamo come fare su wordpress, ossia come generare del codice html diverso, per evitare che in una determinata pagina venga registrato il movimento del mouse sulla stessa.
Se esiste già la variable $post
– php if ($post->ID != NNN) {
Altrimenti
– php if (get_the_ID() != NNN) {
codice da eseguire se la pagina non ha l’id NNN
– php }
(Le righe di codice devono essere comprese nella sintassi PHP 😉 )
NNN = Identificativo numerico dell’articolo, lo vedete posizionandovi sul link EDIT della pagina Post.
Piacuto? 🙂

4 commenti
Ciao, che servizio utilizzi per generare le mappe di calore?
Teju
Ciao Teju,
utilizzo Clicktale 😉
[…] Mostra un contenuto diverso in base alla pagina/articolo wordpress […]
Vi consiglio di leggere :
https://w2o.it/tool-web/clickheat-visual-web-analytics/
e di registrarvi su http://www.clickheat.it per un trial in modo da provarlo e testare le sue potenzialità 😉