IEtester visualizza il tuo sito in diverse versioni del browser

Le statistiche dei propri siti vengono visualizzate più volte al giorno, ma vi siete mai soffermati nel dettaglio
dei browser che gli utenti utilizzano per la visualizzazione ?
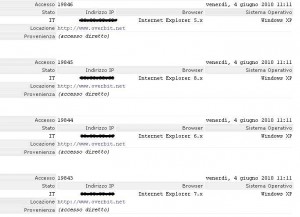
Ho dato uno sguardo trovando la seguente situazione :
Ho evidenziato con un riquadro verde le voci che interessano Internet Explorer in quanto questo documento
ha lo scopo di agevolarvi il test di visualizzazione di un sito su diversi browser.
TIPS : Per la visualizzazione con RISOLUZIONI diverse puoi utilizzare servizi online quali
2) http://viewlike.us/ (update del 19/09/2012 : Pare non essere più attivo 🙁 )
In alternativa utilizzare un add-on per Firefox, ossia Firesizer
https://addons.mozilla.org/en-US/firefox/addon/5792/
Il programma è di facile installazione e non richiede nessun settaggio particolare.
La versione installata per questo test è la v0.4.3
Un link dove scaricarla : http://www.my-debugbar.com/ietester/install-ietester-v0.4.3.exe
E’ presente già una nuova versione “4.4” , scaricabile sempre dal link sopra (basta cambiare il nome del file 😉 ) ,
ma visto il versioning ha subito piccolissime migliorie.
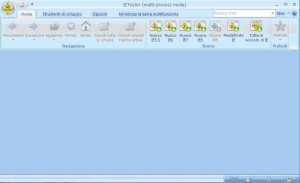
Una volta installato, all’avvio dello stesso troverete la seguente schermata :
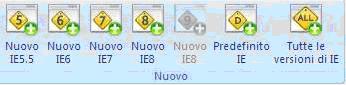
Già a primo impatto sono evidenti le possibili scelte di visualizzazione, selezionabili singolarmente o TUTTE.
Anche dopo aver scelto TUTTE sarà possibile ridurre il numero di IE da testare andando ad eliminare le spunte.
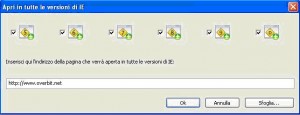
Inseriamo l’url da testare e premiamo OK.
Il programma aprirà N tab, una per ogni versione di IE da testare, in cui sarà possibile verificare eventuali problemi di visualizzazioni.
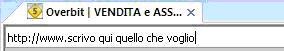
Per agevolare il riconoscimento dei vari tab viene riportata la versione di IE con cui è aperto il sito in visualizzazione.
All’interno è possibile variare l’url da visualizzare, senza dover rifare i passi precedentemente descritti, andando ad inserire il nuovo url là dove è presente quello visualizzato.
Il programma fà un accesso multiplo al sito. Questo è riscontrabile dalle stat dove vengono riportate le specifica dei browser con cui è stato visualizzato il sito.
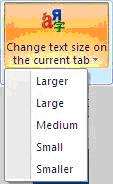
E’ possibile effettuare ulteriori modifiche di visualizzazione attraverso la voce di menù–> Strumenti di sviluppo. Abbiamo , ad esempio, la possibilità di cambiare la grandezza del font :
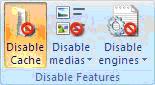
La possibilità di disabilitare :
1)Cache
2)Media
3)Engines
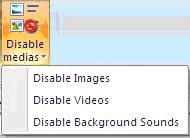
Vediamo un dettaglio , relativamente ai MEDIA :
Ed un esempio di disabilitazione immagini :
Buon test di visualizzazione 😉
Un saluto dal DON
PS : Puoi scaricare l’articolo in formato pdf –> Installazione_IETester_(W2O)










Dai il tuo contributo con un commento :)